There are a few ways to establish a publisher mark-up between a (non-local) Google+ page and a website. On the one hand, it is necessary to link from the Google+ page to the website, and on the other, the link needs to be reciprocated from the website to the Google+ page.
Broadly speaking, there are three ways to verify or link to the Google+ page from the website: (i) add a Google+ badge on the website, as described at developers.google.com/+/web/badge/; (ii) link the Google+ page and the website using Google Webmaster Tools; or (iii) use a rel="publisher" link.
Generating a Google+ badge is probably the easiest way to establish a link from the website to the Google+ page, since it is a matter of copying and pasting the generated code. A badge has a visual presence, and it can incorporate the follow and +1 buttons, so it may increase the chances of interaction from the visitors to the website.
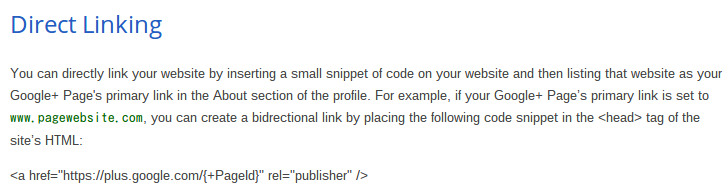
The processes for the latter two are described in a document at support.google.com/plus/answer/1713826. Regarding (iii) mentioned above, which is explained under Direct Linking, it currently states as follows as the screenshot shows: you can create a bidrectional link by placing the following code snippet in the <head> tag of the site’s HTML: <a href="//plus.google.com/{+PageId}" rel="publisher" />.
Unfortunately this is not quite correct. If the rel="publisher" link is in <head>, then the link should be <link href="//plus.google.com/{+PageId}" rel="publisher" /> rather than <a href="//plus.google.com/{+PageId}" rel="publisher" />. Using <a href="//plus.google.com/{+PageId}" rel="publisher" /> causes validation issues, and while I am not certain, it does not lead to the bi-directional link between the Google+ page and the website. As an additional note, the closing slash may be required for certain doctypes (XHTML), but it may not be needed in others (HTML). If however the rel="publisher" link is in <body>, then <a href="//plus.google.com/{+PageId}" rel="publisher">anchor text (e.g. Google+ page)</a> is correct.